Starter Design System
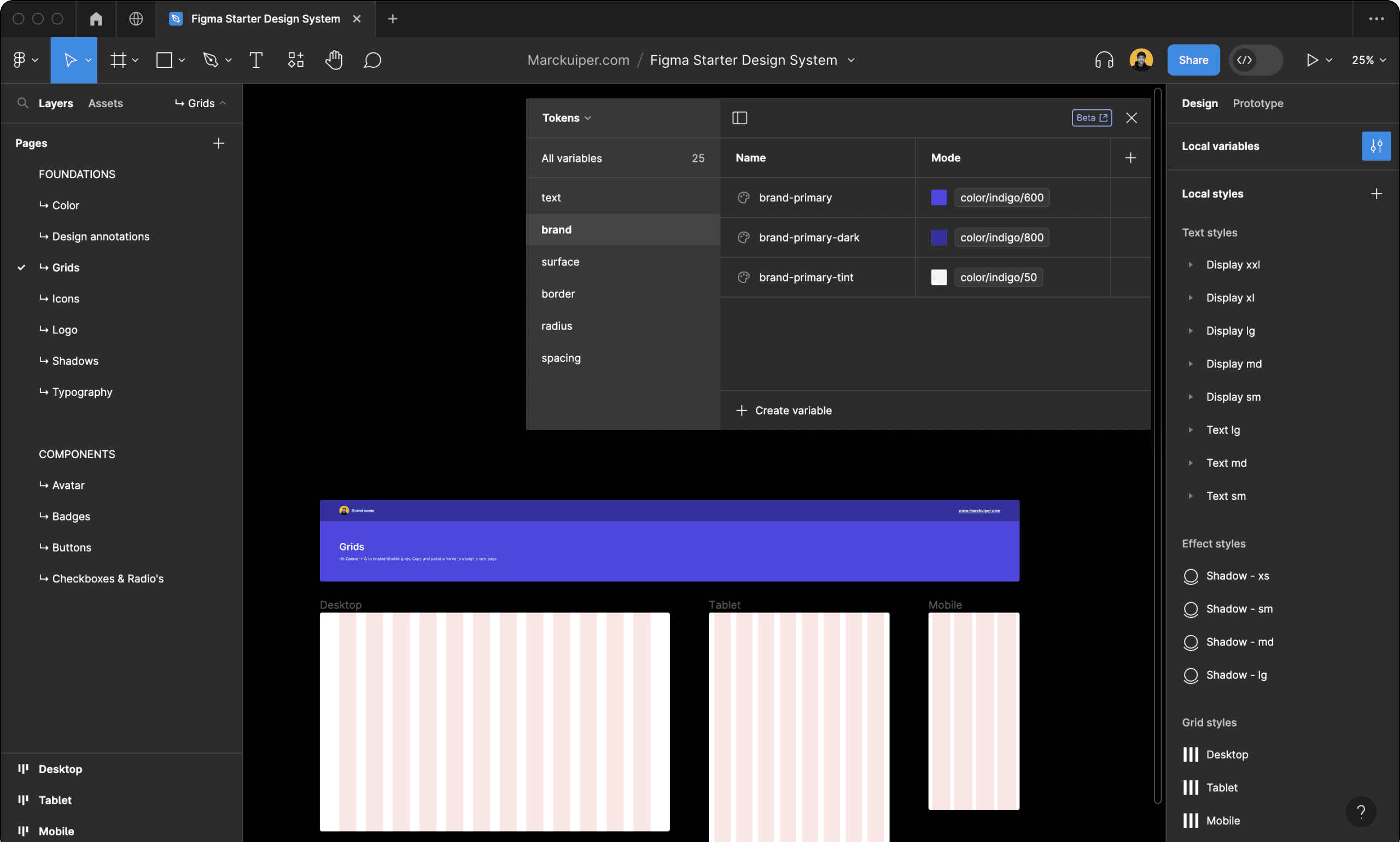
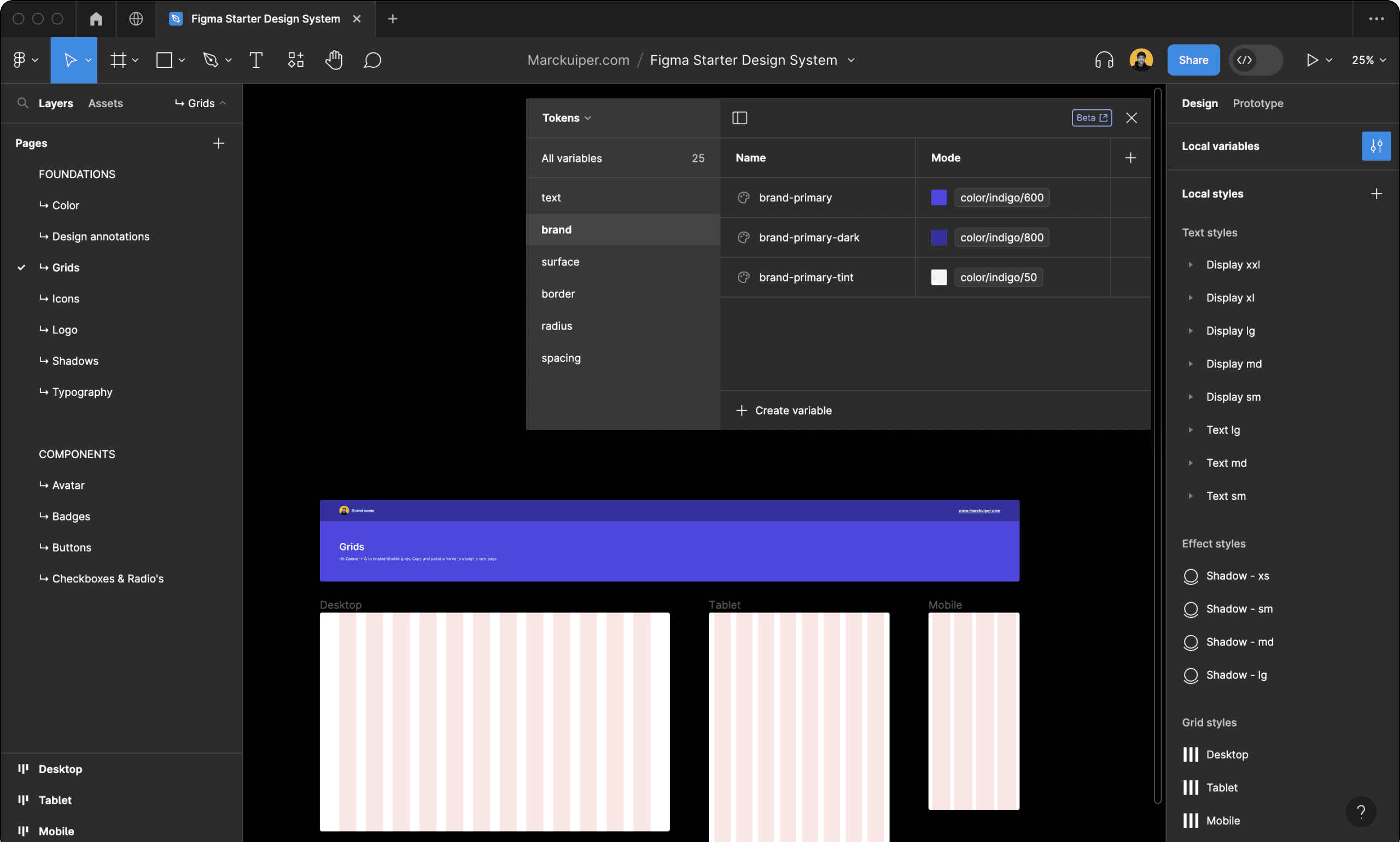
A mini Figma Design System for every new design project to start with. Including Local Variables.


A small Figma Design System including color styles, grids, icons, shadow styles, text styles, avatars, badges, buttons, radio buttons and checkboxes.

Text styles

Avatars

Shadows

Badges

Text styles

Avatars

Shadows

Badges

Text styles

Avatars

Shadows

Badges

Icons

Buttons

Colors

Checkboxes

Icons

Buttons

Colors

Checkboxes

Icons

Buttons

Colors

Checkboxes
It also includes Design Tokens made with local variables.









